HTML+CSS Responsive Yapma Ayarları
Responsive Site Ne demektir?
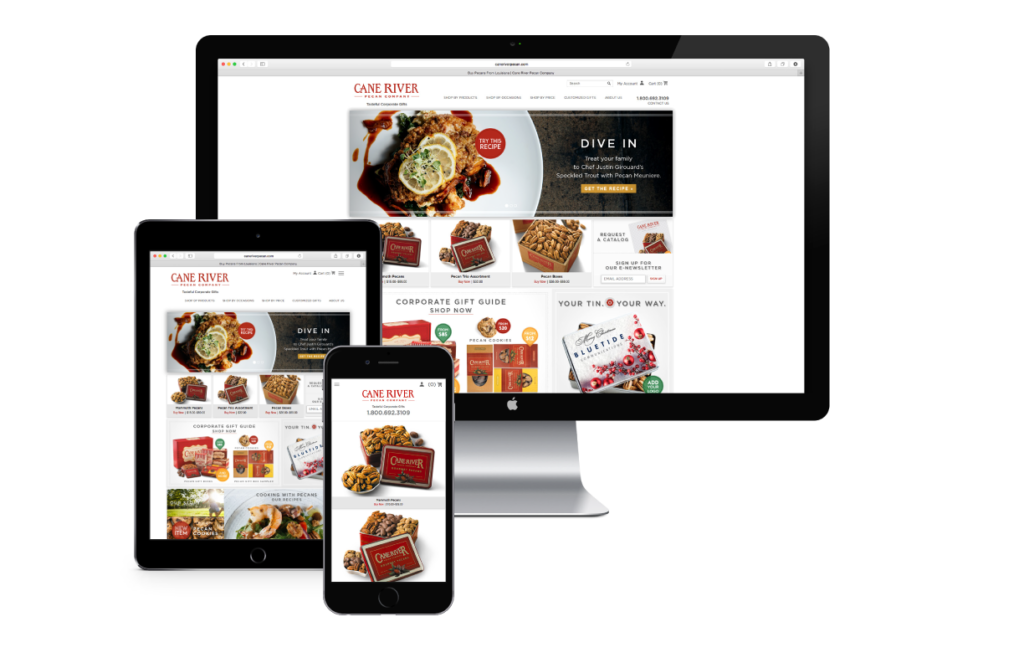
Web sitelerinin küçük ekranlı akıllı cihazlara uygun olarak şekil değiştirebilmesine responsive denir. Ekran büyüyünce masaüstü görünümüne geçer. Ekran küçülünce de mobil versiyonuna döner. Telefonlar ve tabletlerin olmadığı dönemde tüm siteler tablo biçiminde kodlanır ve sadece bilgisayar ekranlarında görüntülenirdi.
Bir site responsive yapılırken tüm chazlara orantılı olarak kendisi otomatik olarak biçimlendirilmeye tabi tutulur.Bu aşamada ise gerekli yerler cihaza göre gösterilir veya gösterilmez.
Örnek verecek olursak sitemizde masaüstünde geniş bir banner var bu bannerın mobil cihazlarda uyumlu olması için bu bannerın mobilde kapatılması gerek ve yerine başka bir banner eklenebilir. En basit örnek ise bilgisayar üzerindeki yazı fontları mobile göre küçüktür mobilde ise kullanıcıların rahat okuması için büyük olması gerekir.

Bir Site Nasıl Responsive Yapılır?
Bir siteyi responsive yapmak baştan tasarlamakla eşit sayılır. Eski stil tablolama ile yapılmış bir site ise kesinlikle baştan kodlanmalıdır. Site <div> etiketi ile tasarlanmış bir site ise kodlarda yapılan değişiklikler ile responsive yani mobil uyumlu yapılabilir.
Öncelikle bir mobil tasarım yapılmalı. Bu tasarıma sadık kalarak. Menü, Ana sayfa bileşenleri sırayla mobil uyumlu hale getirilmelidir. Responsive kodlama çoğunlukla CSS ile ilgilidir. Site <div> kodlamasına ve güzel bir meta isimlendirmesine sahipse CSS kodlaması ile ekran boyutuna bağlı şekillendirme ayarlanabilir.
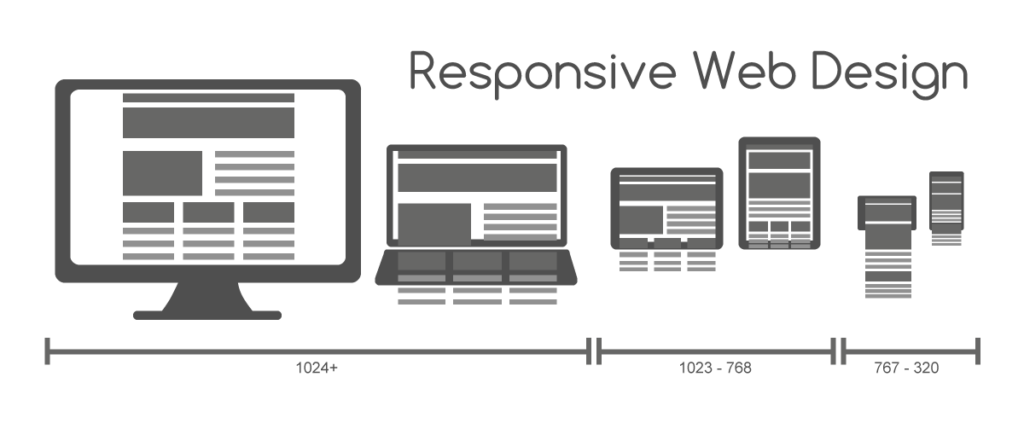
Basitçe <head> etiketi içine eklenen resposive çağırma meta’sı ile siteyi açmaya çalışan cihazın öncelikle ekran boyutu ölçülür. Ölçülen ekran boyutuna göre gerekli css ayarları aktif edilir. Web siteleri genellikle, Mobil, Tablet ve Masaüstü olarak üç biçimde kodlanır. 7 inçten küçük ekranlara mobil, 7-13 inç arası ekranlara tablet ve 13 inçten büyük ekranlara masaüstü versiyonu yollanır.
Kısacası üç farklı kodlama çalışılır ve tarayıcının ölçtüğü ekran boyutuna göre gerekli kodlar aktif edilir. Kodlama yapılırken ekranın dönüklüğü de önemledir. Örneğin tablet’in genişlii 700 px ama yükeskliği daha dardır. Yani dikey ayrı yatay ayrı görüntünün görünmesi gerekir.

Responsive Yapma Kodları
1-) Responsive İçin Meta Kodu
Örnek meta kodumuz ise standart olarak aşağıdaki meta kodu kullanılır. Burada ise cihazın boyutunu tanımak ve kullanıcının site üzerinde büyütme ve küçültmesine izin vermektir.
<meta name=’viewport’ content=’width=device-width, initial-scale=1, user-scalable=yes’ />
2-) Responsive İçin CSS KodlarıCSS İçin Media Kodları
Media Kodlarının temel mantığı ise kodların hangi cihazlarda çalışacağını göstermektedir.Bu cihaz genişlik durumlarına göre ayrılmaktadır.Temel Şablonu ise aşağıdaki gibidir.
@media only screen and (min-width:1200px){ /* XL */
div{
font-size:40px;
}
}
@media only screen and (min-width:992px) and (max-width:1199px){ /* L */
div{
font-size:35px;
}
}
@media only screen and (min-width:768px) and (max-width:991px){ /* M */
div{
font-size:30px;
}
}
@media only screen and (min-width:576px) and (max-width:767px){ /* S */
div{
font-size:25px;
}
}
@media only screen and (max-width:575px){ /* XS */
div{
font-size:20px;
}
}
Örnek media sorguların hangi genişliklerde div elemnti içerisindeki metin karakterlerin font boyutlarını cihazlara göre biçimlendirmeye tabi tutmaktadır. Media sorguları cihaz genişlikleri arasında biçimlendirir.
- CSS İçin “width:100%;” değeri
Bu sorgu kullanırsa kullanılan elementin cihazın küçülme durumuna göre uyum sağlamaktadır eğer bunu kullanırsanız herhangi bir uyum sağlayamazsınız.